掌握最火的设计趋势!今天的教程灵感,取自多边形又不落俗套,作者巧妙地以星系风格展现出来,时尚感与科技感兼备,效果过程不难,还附上星空背景的快速绘制技巧,特别适合新手练习呦!笔刷、纹理、甚至是Photoshop的杂色滤镜都能做出星系的样子,但是我觉得远远不够。它或许不够直接,又很难用任何一种形状就能将它表达完全。所以,我们所画的星系似乎都只是概念中的星系。本教程要教大家用AI和PS来打造一张星系海报,当然,如果用星空做背景那就太平淡了。这次,让我们尝试用低多边形来为星系造型。

一、星系的造型
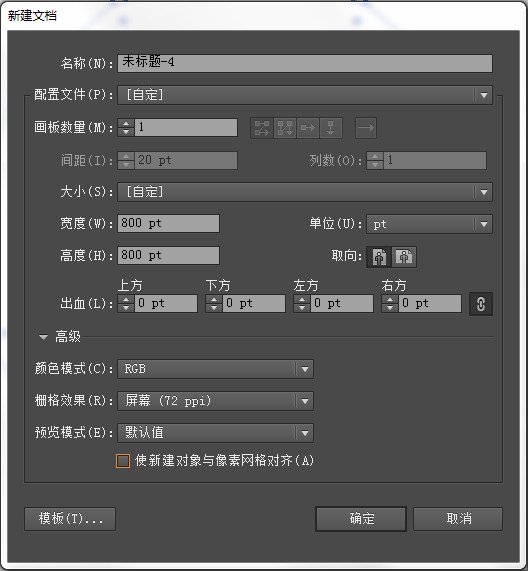
1、打开AI,新建一个任意大小的文档。矢量图的尺寸大小当然不太重要。在此我创建的是800px*800px,我想提醒一下,如果是想要画出非常纤细的星系线条(线条小于1pt),那么,就请在新建文档时,不要勾选"使新建对象与像素网格对齐"。因为,如果你不这样做,你做出的图形描边很有可能就不会少于1pt。

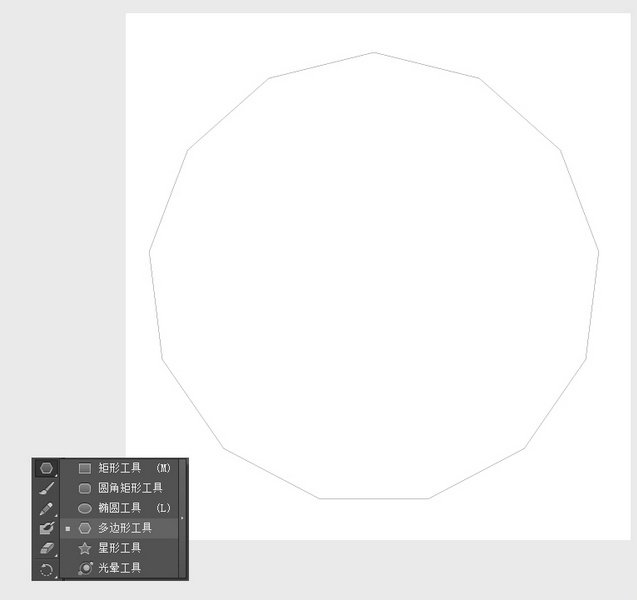
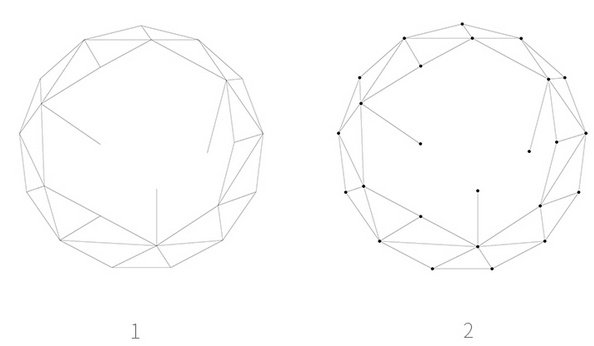
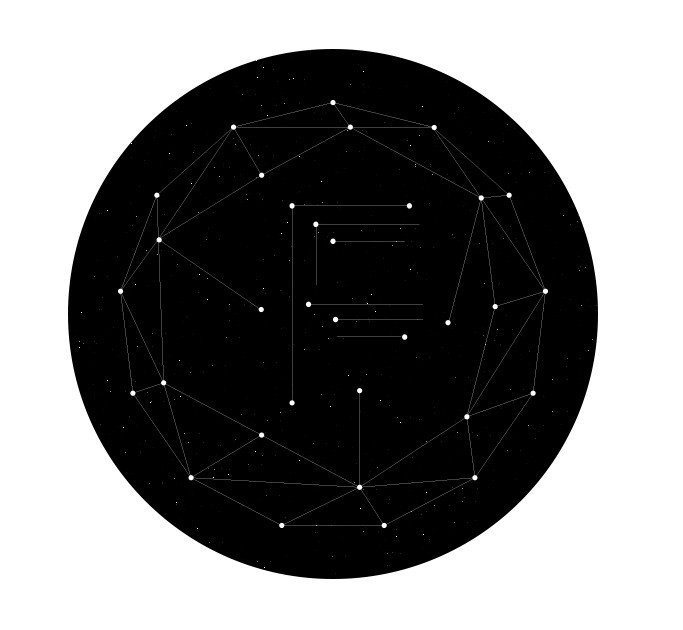
2、打开多边形工具,画上一个大于8条边的多边形。我在这里画上的是13边形,填充为空,描边黑色0.25pt。如果第一次做这类星系图的童鞋,可以参考我的数值,等以后熟悉了这套路再发散自己的思路。

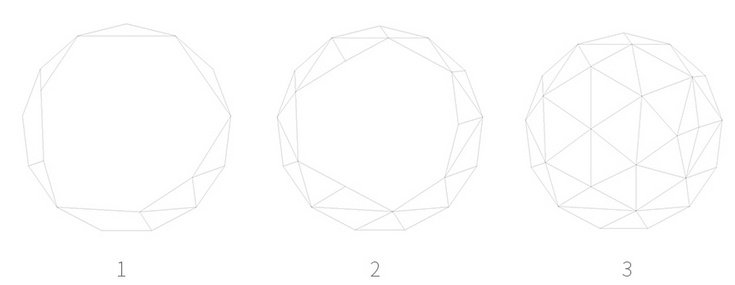
3、运用直线工具开始画星系。在画星系前最好开启"智能参考线",智能参考线能帮助你在画线条时识别哪里是端点,哪里应该对齐,哪里是两条路径的交点。画线条的时候尽量保持将这个圆形看做一个三维的球体面,那么这些线条就能表现为一个低多边形组成的三维图形。在这个过程中,维持立体感的视觉非常重要。

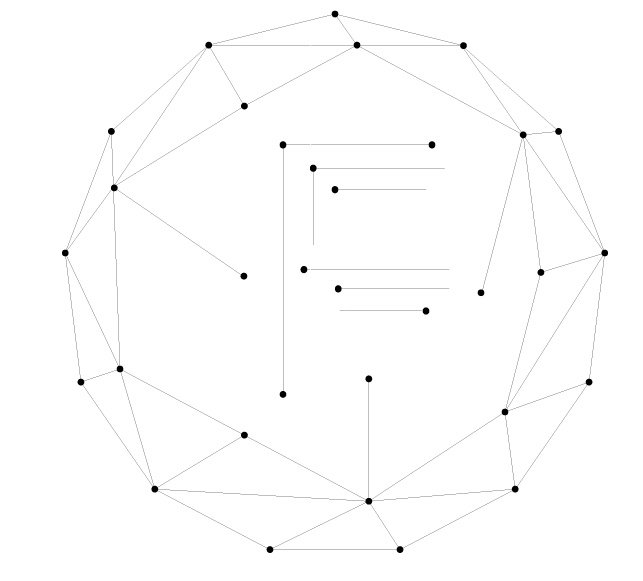
4、将中间的线条清除,为接下来要制作的文字符号留出位置。根据你要增加标识的外形而选择要删除的线条。接下来,就利用椭圆工具在每个线条与线条的交汇处画上一个小小的实心圆,实心圆填充黑色。

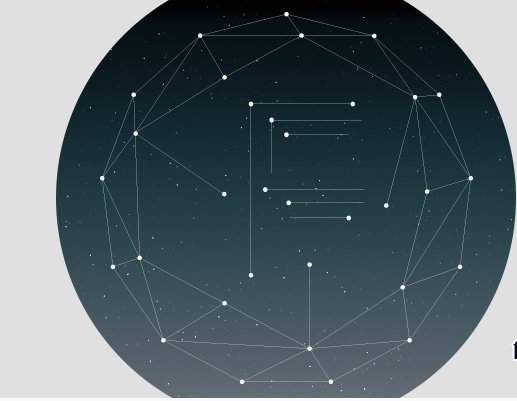
5、我在这个星系图里画上的是一个"F",这是我的个人网站(http://ifeiwu.com)的其中一个字母,我用它来作为我的个人标识。

这样,我们就为这个概念的星系造型完成。
二、海报的制作
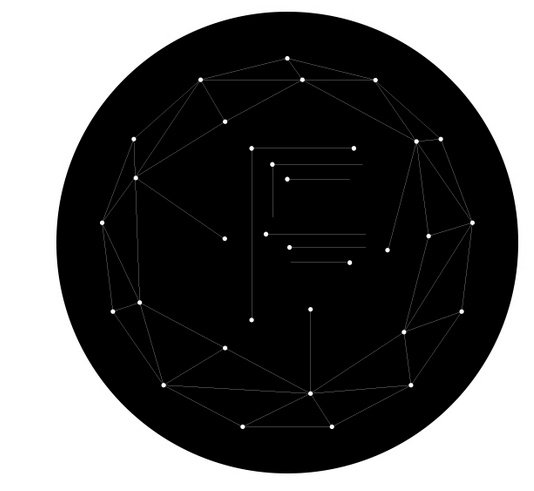
1、打开PS,新建一个1000px*1400px的文档。在这里,我的海报只限于网络上使用,所以不需要打印的尺寸。画上一个530px的黑色实心正圆,将刚刚AI里星系文档在PS里打开。星系图层选用"颜色叠加"的混合选项,将颜色换作白色。

2、这时,我们把这个黑色实心圆看做是背景,类似于夜空。
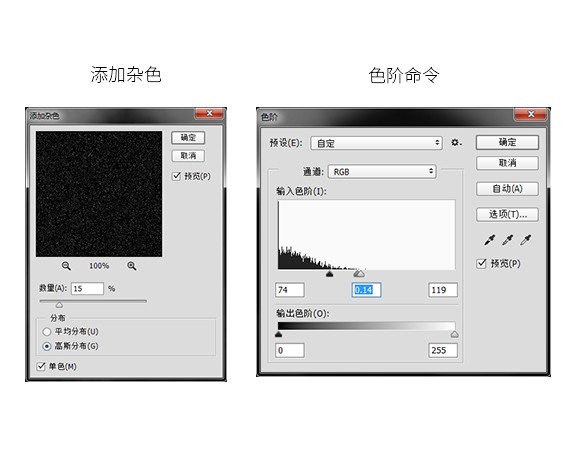
我们要为夜空增加漫天繁星怎样做呢?有些童鞋说可以增加一张星空图片然后降低透明度等方式来增加星空效果。还有的童鞋也提到了星空的画笔、纹理。在此,我在这里教大家一个非常简单的办法,做一个普通的漫天繁星黑色夜空。在黑色实心圆上方增加一个新图层,将图层填充黑色,然后进入滤镜>杂色>添加杂色,数量为15%,设置参数可以参考下图里的设置。然后进入图像>调整>色阶(ctrl+L)移动滑块使得该图层的杂色变为只留几颗比较明亮的星星的点状效果。

将该步骤所做的图层设置为实心圆的剪切模板,效果如下:

3、为了让夜空背景多一些变化,我在此添加一些渐变让它显得更有魅力。
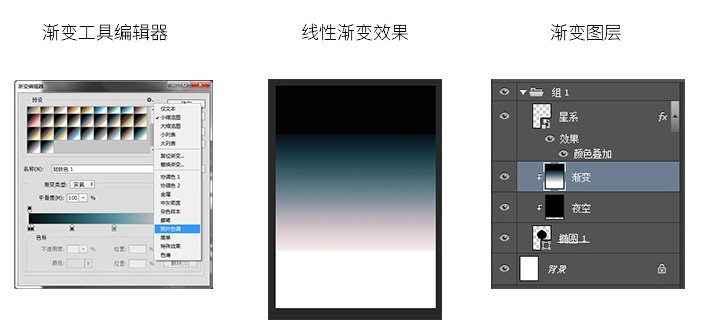
新建一个图层,选择"渐变工具",选用"照片色调"中的"钴铁色3"。然后用渐变工具,对准实心圆自上到下拉出一条线性渐变。将渐变图层设置为实心圆的剪切蒙版。混合模式改为"线性减淡",透明度降低为70%。
这样做,使得黑色背景呈现出"黑夜刚刚来袭,最后一丝阳光褪去"的天空色彩。模拟了大自然色彩的渐变色,最适合用在此处。当然你还可以在渐变库里找到其他更美的色调。我们还可以为海报增加其他元素,比如一行文字,一个网址。

海报做好后的最终效果,在这里我使用的是纯色背景。

总结
学习了这个教程,大家又掌握了一个制作星系的新方法。星系除了能表现神秘感,还能表现出科技感。实际运用时,搭配大自然色系最能打动人心,而运用科技感时配色尽量保持低调。在制作线条时一定要保持线条的干净利落和纤细感,所以,如果你使用的1px或以上像素的线条,深邃感就会减弱。尝试出真知,大家还是亲自体验一次吧。
如果您喜欢本文请分享给您的好友,谢谢!如想浏览更多更好的PhotoShop教程内容,请登录:http://www.tootnn.com/edu/image/1/index.html
