Axure有时会在一个原型图中复用组件,比如弹出对话框、页面头部导航条、左侧导航树等。如果采用简单的方式,那么可以在每个页面里都拷贝一份,但当修改了组件的某个地方后则需要检查并修改很多页面,其工作量可想而知。
为了解决这个问题,Axure提供母版功能。你可以将页面中公共的部分提取出来定义为母版,然后在需要的页面里添加该母版。此时如果要修改,则直接修改母版文件,所有引用该母版的页面会自动更新修改的内容。
为母版元素自定义事件的大致步骤为:
下文以弹出对话框为例说明母版的使用方法。本文仅适用于具有一定Axure使用经验的用户阅读。
1. 定义母版元素
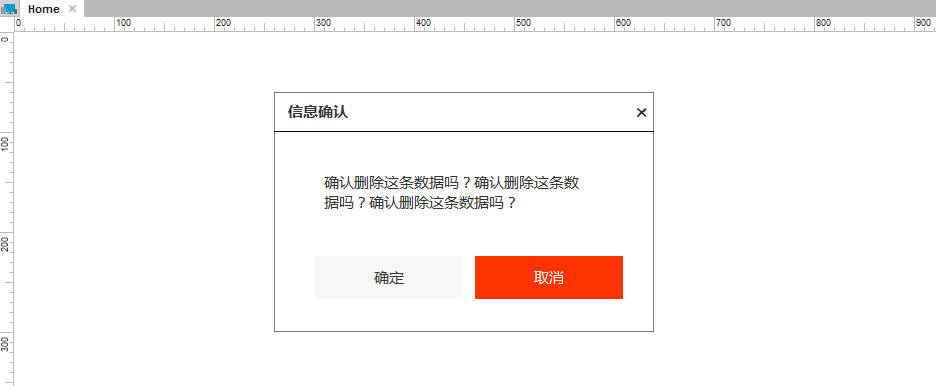
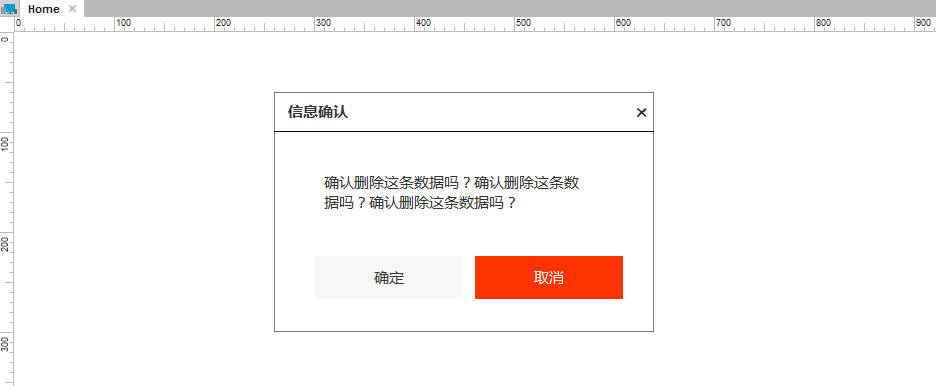
1) 在Axure文件中任意新建一个页面,在页面中绘制一个弹出对话框的样式,参考下图:

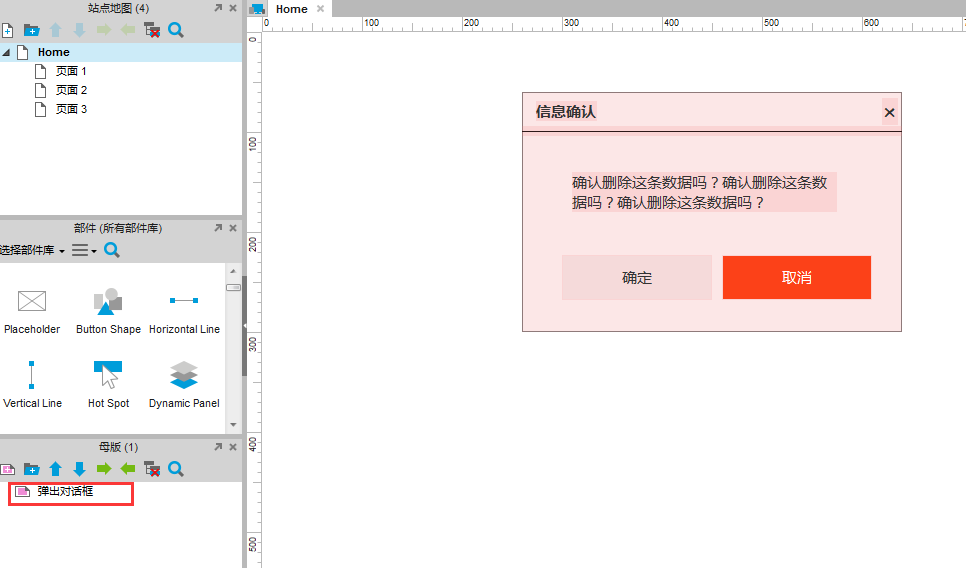
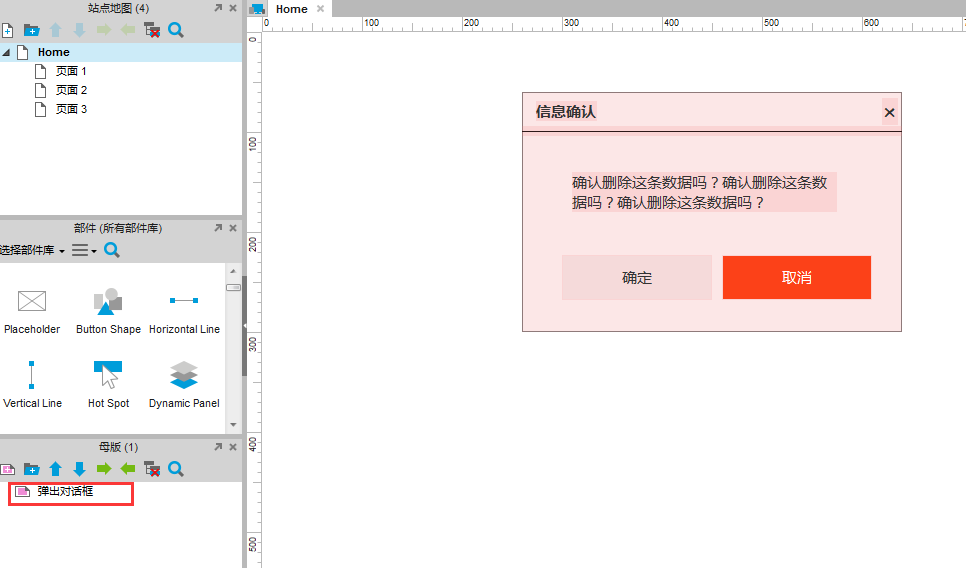
2) 选择此对话框中的所有元素,点击右键选择“转换为母版”,为母版命名并选择拖放行为Place Anyway,即可以在页面的任意位置放置母版,创建母版成功后页面效果如下:

3) 至此,母版创建完成。写到这里可能大家有一个疑问,上面写的只是创建母版的步骤,那为什么文章标题叫自定义事件呢?带着这个疑问咱们进入下文的内容。
2. 为母版自定义事件
由于对话框在页面中的行为并不是孤立的,点击对话中的确定、取消按钮后效果是不同的,比如点击取消按钮直接关闭对话框而没有其他操作,点击确定按钮除了关闭对话框之外,还要执行其他操作。此时,我们可以为对话框自定义事件。
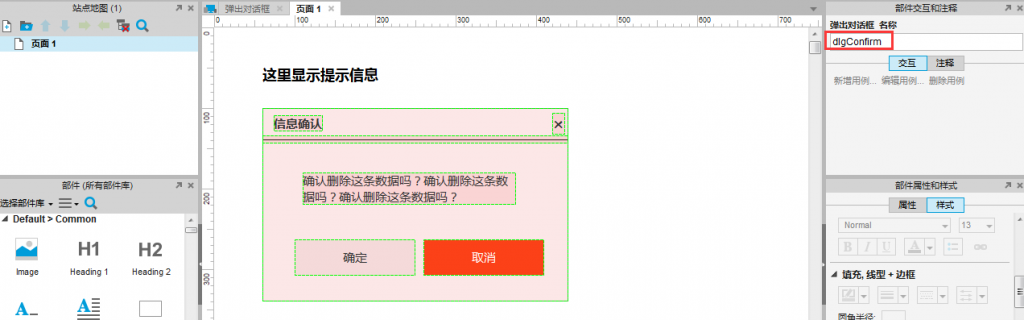
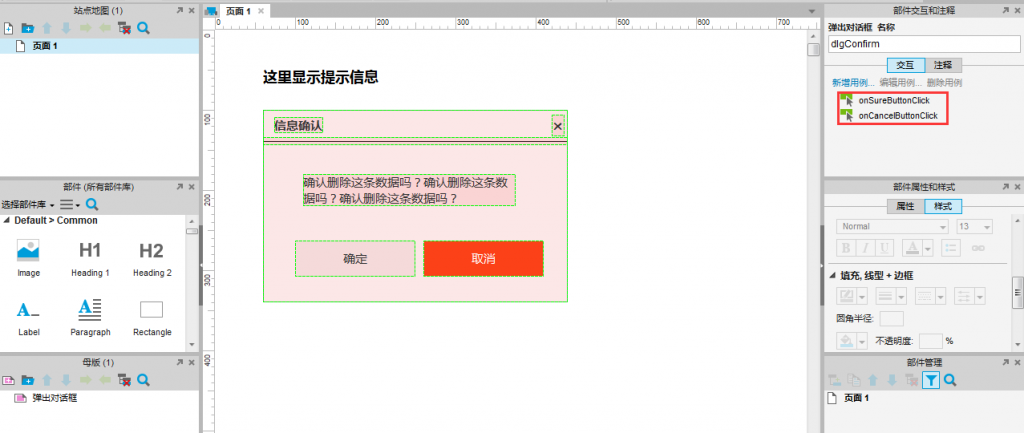
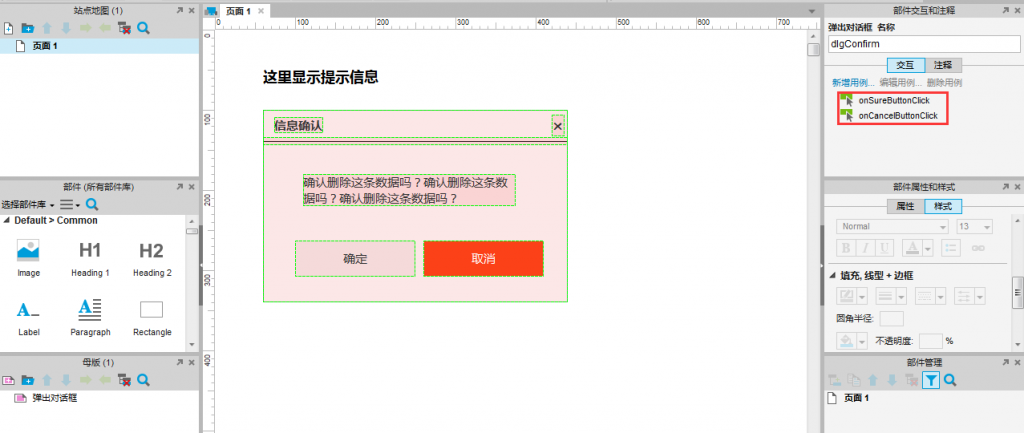
1) 在页面中添加“弹出对话框”母版,并添加一个Label组件,如下图所示:

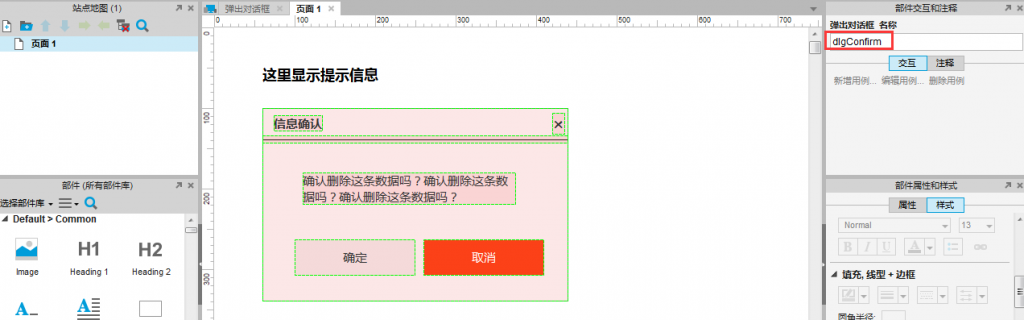
其中,Label组件命名为lblMsg,对话框组件命名为dlgConfirm。
我们想要实现的效果是点击确定按钮,关闭对话框并在Label中显示“点击了确定按钮”;点击取消按钮仅关闭对话框,Label显示无变化。
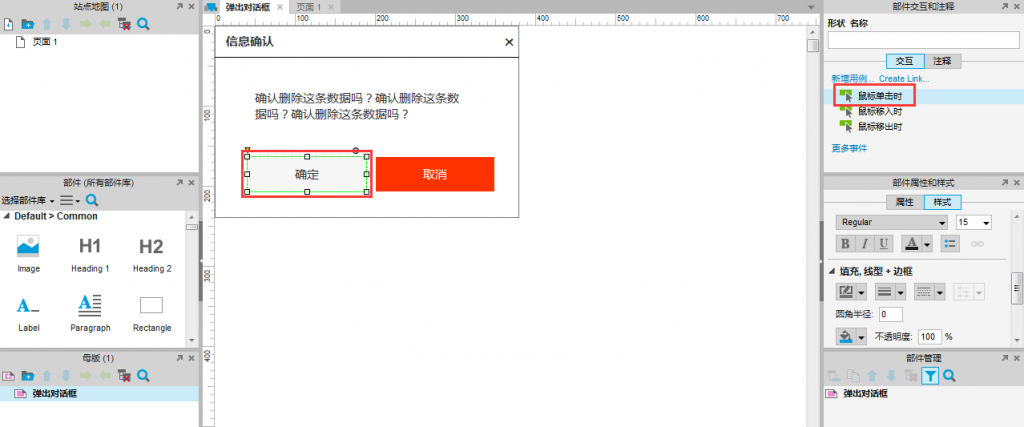
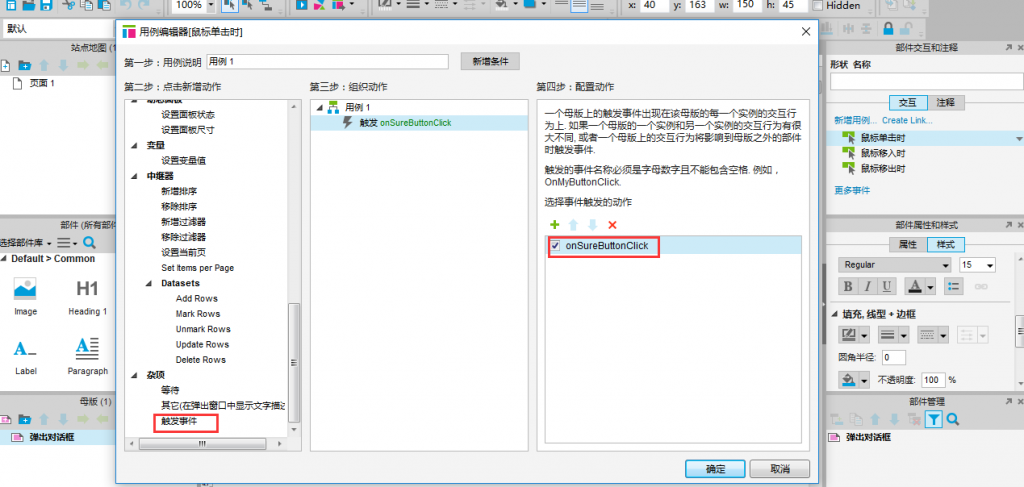
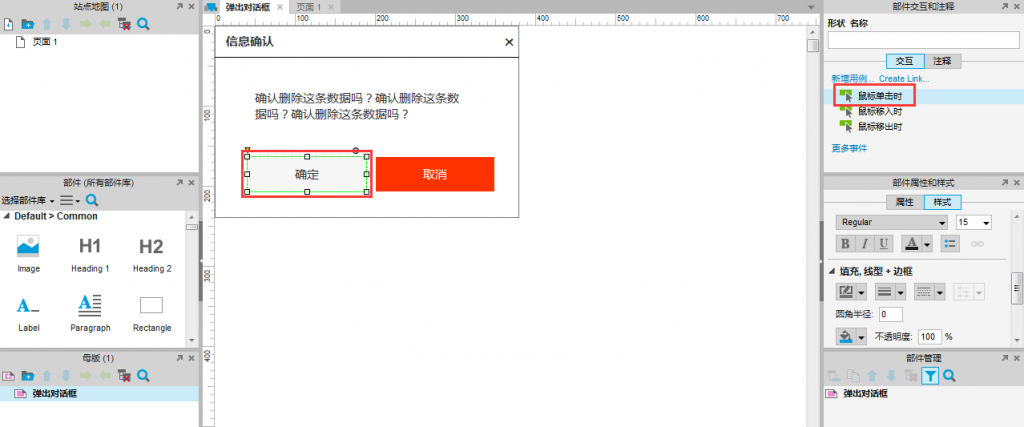
2) 进入“弹出对话框”母版编辑界面,为“确定”按钮新建鼠标单击用例,如下图:

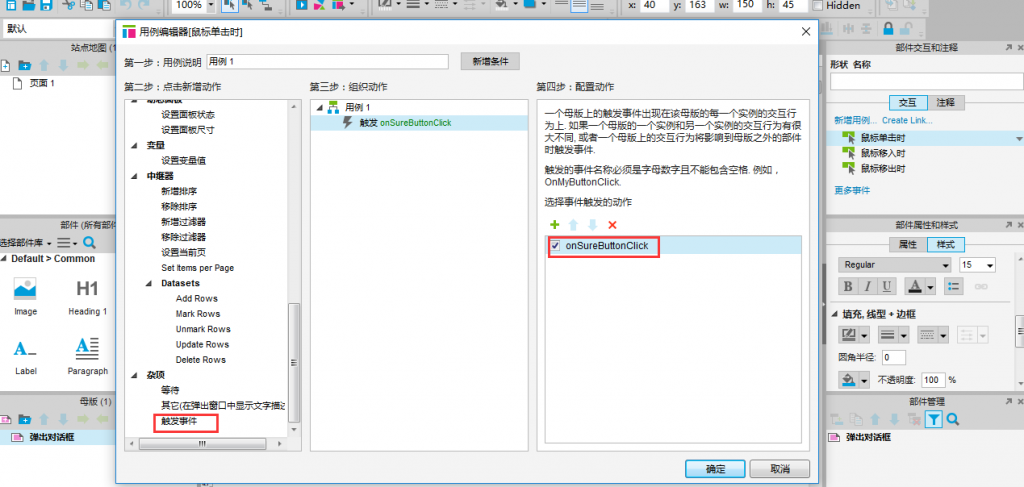
3) 选择动作“触发事件”,并添加自定义事件onSureButtonClick,并勾选此自定义事件,如下图所示:

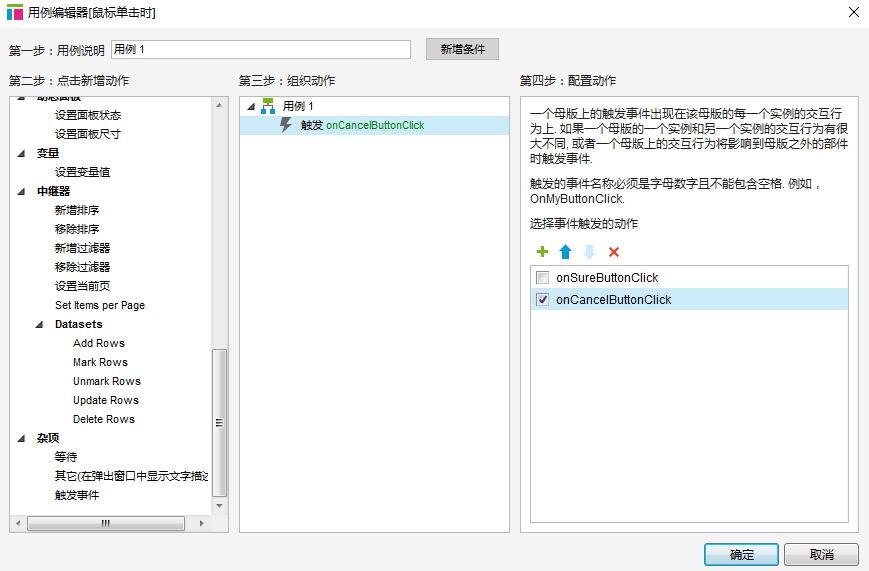
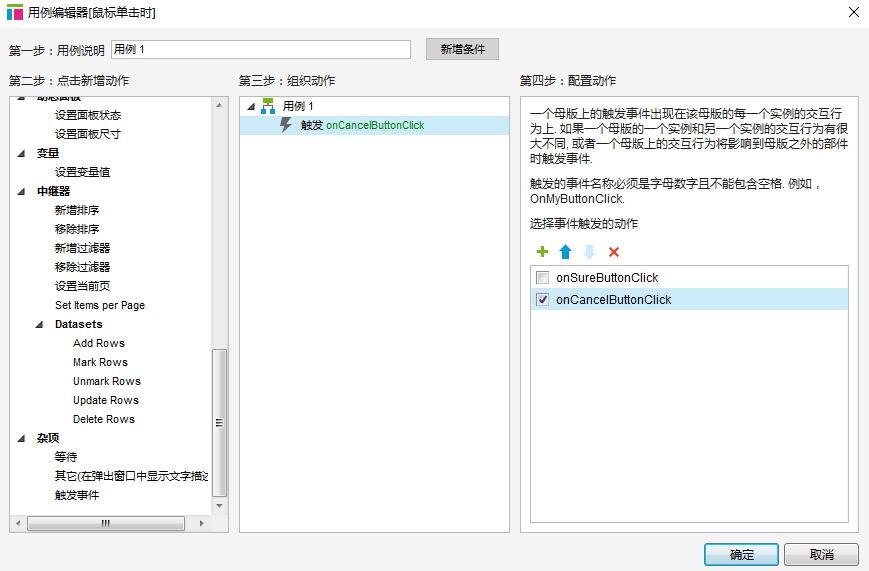
4) 同理,定义“取消”按钮的单击动作,并添加自定义事件onCancelButtonClick,如下图:

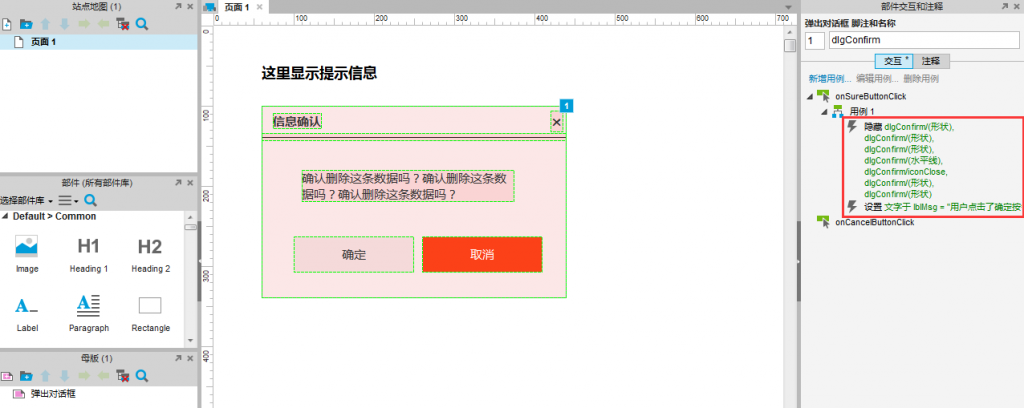
5) 关闭母版编辑页面,返回添加了母版的页面,单击对话框就可以看到自定义的事件了,如下图:

3. 为自定义事件添加用例
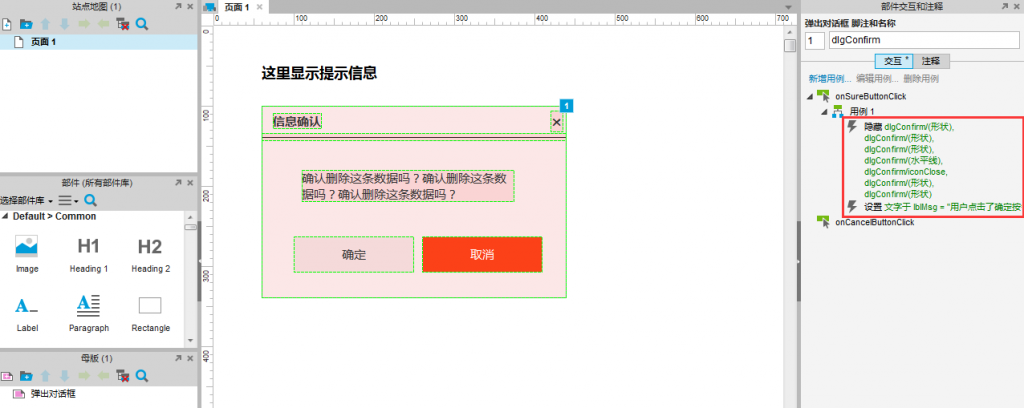
1) 为onSureButtonClick事件添加用例,实现点击确定按钮时隐藏对话框并在Label中显示自定义内容的功能,如下图:

即:将对话框中的所有元素隐藏,并改变Label的文字为“用户点击了确定按钮”。
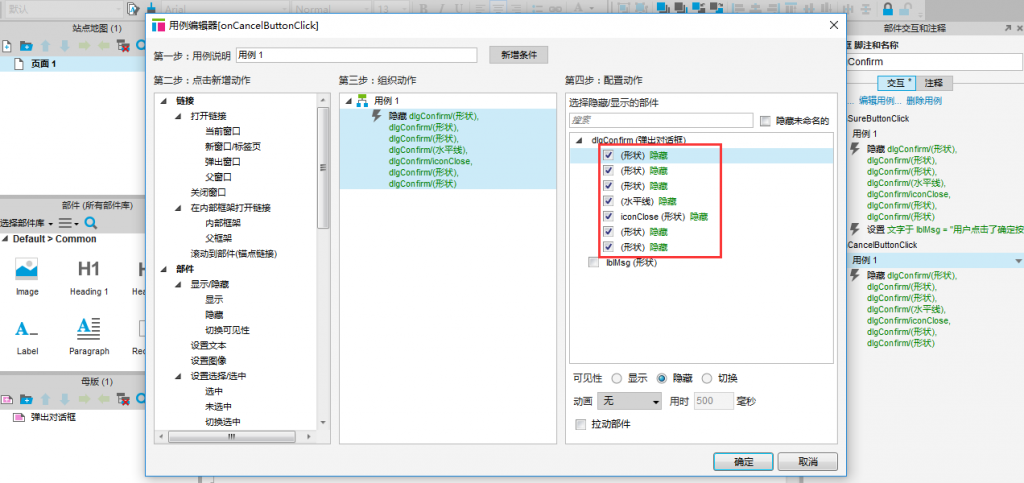
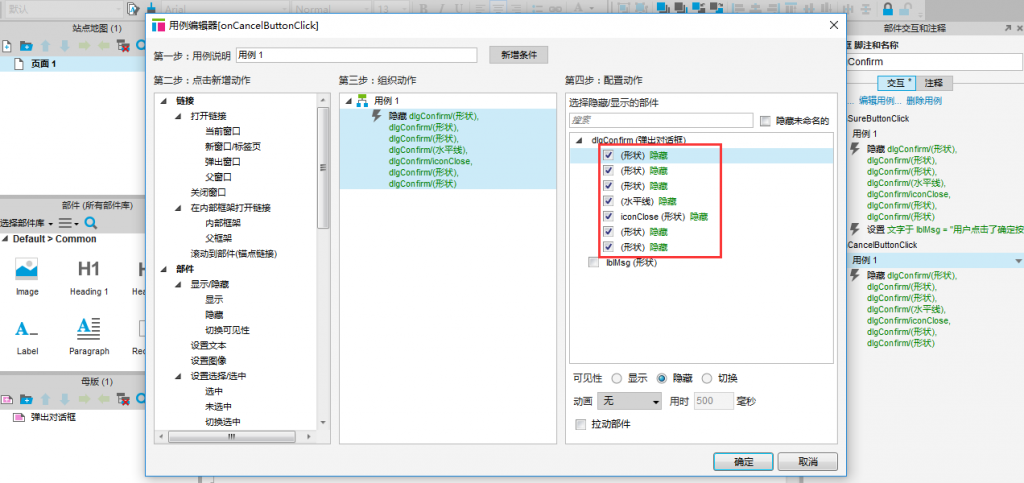
2) 同理,为onCancelButtonClick事件添加用例,实现点击取消按钮时隐藏对话框的功能,如下图:

3) 预览页面,分别点击确定、取消按钮查看效果。
说明:
- 对话框也可以放在一个面板里,点击按钮后直接隐藏该面板;
- 如果对话框被放置在不同的页面,则可以根据页面的具体逻辑为onSureButtonClick和onCancelButtonClick事件定义不同的操作,从而满足各种使用场景。
作者:王春雷,互联科技创始人。12年互联网从业经验,5年产品设计经验。
如果本文对您有帮助请分享给您的好友,也可按Ctrl+D收藏本页面,谢谢!