好的设计不是让事情变得简单(如果复杂是符合需求的),而是去管理复杂。在《在做交互设计时,你需要知道这几大定律》中我们总结了Tesler’s >Law/泰思勒定律(复杂性守恒定律),这个定律告诉我们:每个应用程序都有固有的不可简化的复杂性,问题需要是由用户还是设计者去处理需要产品经理用心思考。有时复杂仅仅来源于那些应该经过过滤的大量信息。我们必须按照人们的行为方式来设计,而不是按照我们希望他们应有的行为来设计。
正如诺曼所说 "复杂是世界的一部分,但它不应该令人困惑 " 好的设计能够帮助我们驯服复杂,不是让事物变得简单,而是去管理复杂。产品经理需要保持“设计者—产品—用户”的合作关系,让设计与复杂共生,使得复杂的内容变得简单易用且交互清晰。在诸多展示大量信息的功能中,“分类筛选”就是一个典型的Feature。?今天我们就来分析几类“筛选器”的交互设计,并剖析下他们的优劣。
第一类:分层级筛选
下拉菜单,浮层模式
目前较为常见的模式:
对比第1种方式,这类展示模式更适合筛选内容分类较少,且分类层级不超过两层,通常情况下标签筛选内容不多于10个,同时能在2-3排展示完全。
常见App类型:云盘类、购物类、健身类、打车类等,如图所示:

当筛选内容足够具体化,能高度的概括为耦合度较低的信息分类的情况下,建议使用本类筛选交互模式。因为这类模式的信息展示足够直接明显,用户操作步骤较少而且清晰。
全新浮层,全屏展示:
这类筛选器,一般来讲会囊括关键词筛选,同类信息排序两种内容。与其分散展现,不如聚合在一个整页做选择。这类交互模式更偏向筛选的关键词足够简洁易懂,同时有一定的定制思维在里面。通常情况下,关键词的覆盖内容更加贴合产品的核心表现,或者产品经理需要突出展示某类信息。
另外筛选的类型仅为一种,或者需要定制化。譬如地理位置、定位城市、O2O的不同模式及优势,与此同时,展示的信息需要不断扩充,或者有计划增加、修改的情况。如上的情况下选用新增一页的模式,扩展性更强,同时对版本交互稳定性会更高。
常见App类型:游记类、垂直电商类,如图所示:

第二类:综合性筛选
底部Bar,抽屉模式:
用户习惯性的浏览方式,一般来讲是 “F” 的形状,即自左向右,自上而下。当这些关键区域被头条,副题,热点以及重要文章之类的核心入口占据时,
“筛选”这类重置页面内容的功能放置底部位置,就显得更加干净,且不喧兵夺主。同时基于用户操作习惯的考虑,抽屉式的页面弹出,扩展性会更强,内容聚合度会更高。
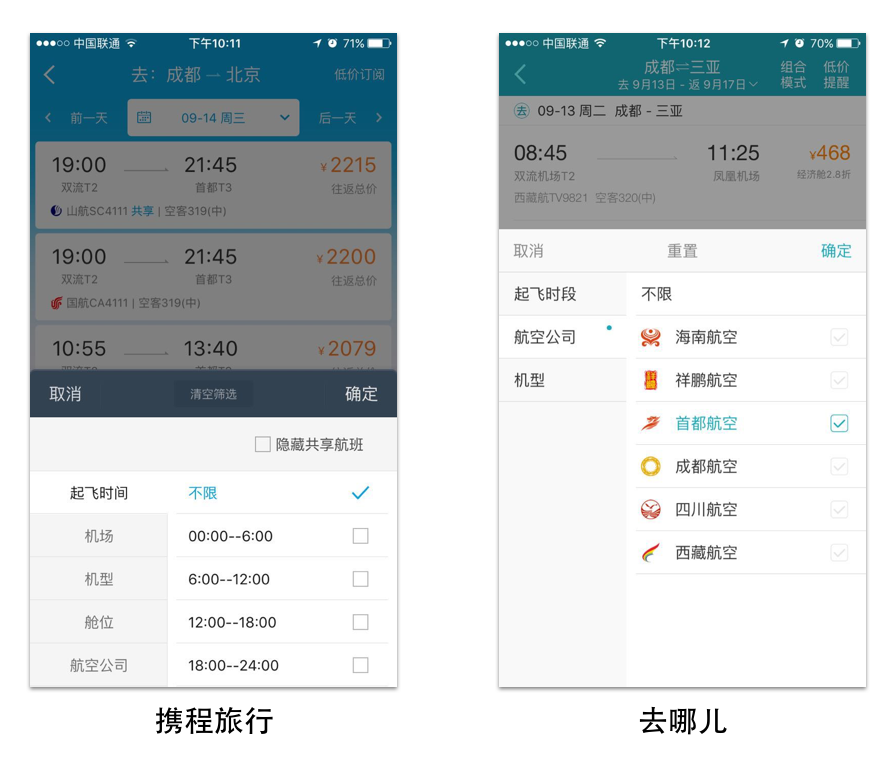
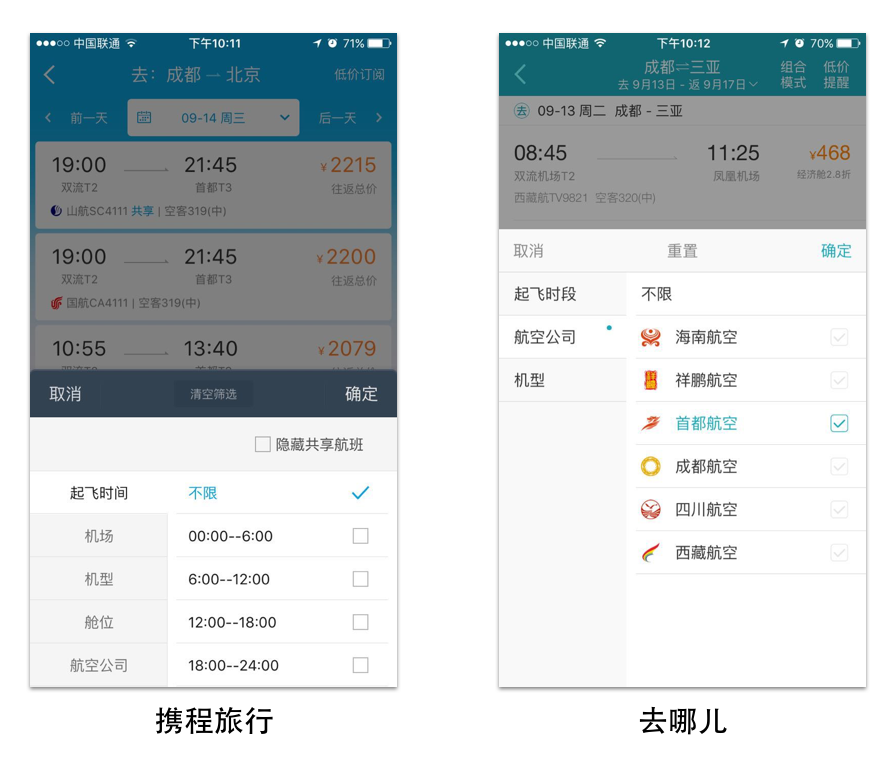
常见App类型:旅行类

由于对内容筛选的要求较多,因此需要高度整合的筛选器,同时展示的区域普遍要求较大,信息承载较多,在选择筛选器设计交互形式的时候,通常会使用底部Bar,抽屉式的展示方式。
当需要筛选的内容为多种类型,且多层级,譬如:“国家-省份-城市”这类层层嵌套的模式,就建议使用底部Bar的展示方式。相对于“大众点评”及其他O2O的应用,选择自上而下的抽屉模式筛选器来说,更建议使用底部Bar的模式,因为底部Bar的筛选,当刷新数据时会更直接的看到内容的展示,而自上而下的抽屉模式会遮盖底部的内容展示,相对而言,信息筛选的及时性就降低了。
新开界面,复合嵌套:
当品类多,且分类细的时候,通常需要把类别做第一层框架的分类,然后在第一层框架中再进行一次分类,表现形式可以是Tab或者抽屉收起。
《设计心理学2》中提到:“日常的生活通常是复杂的,但并非由于某个特定活动时复杂的,而是因为有那么多表面上简单的活动,每一个都有它自己的一套特定的需求,把大量的简单活动合在一起,结果就会是复杂和令人困惑的:整体大于它各部分的总和”。所以对于大量内容及品类需要展示给用户的时候,产品设计不能过分简单,简单本身不一定是良性的,简单也不意味着更少的功能。
常见App类型:百货类

对于不同的App应用,选择合适的内容筛选模式。对产品经理在交互设计及产品框架上的理解要求是比较高的,如何把零散且重要的信息聚合整理在一个小小的筛选器中,需要我们从产品功能的具体要求出发,考虑场景化及易用性的前提下,尽量做到合理。
作者:权莉,微信昵称:Mandy权。一名快乐的产品经理!
如果本文对您有帮助请分享给您的好友,也可按Ctrl+D收藏本页面,谢谢!