
当初自己想了很久才实现了这种左侧的动态菜单栏。今天我跟大家分享一下怎么实现点击实现动态开合的那种左侧菜单栏。希望能帮助到一些刚入门的朋友们。
主要知识点:
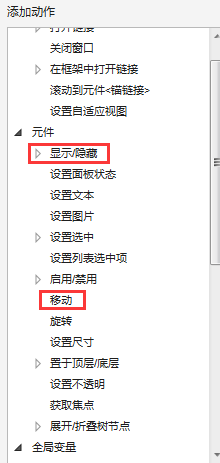
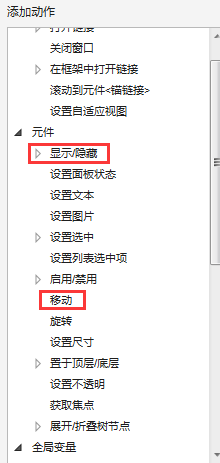
- 通过显示/隐藏实现子菜单的开合
- 通过移动控制菜单间的跟随移动,实现动态效果

问题:
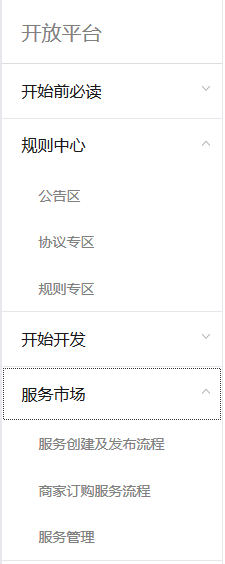
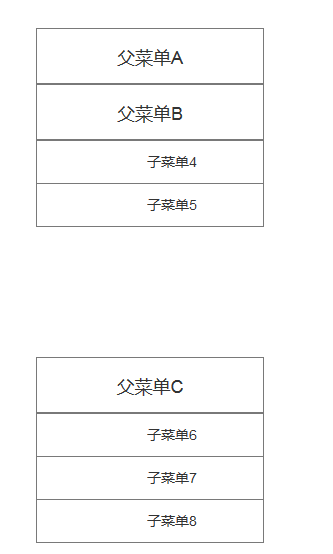
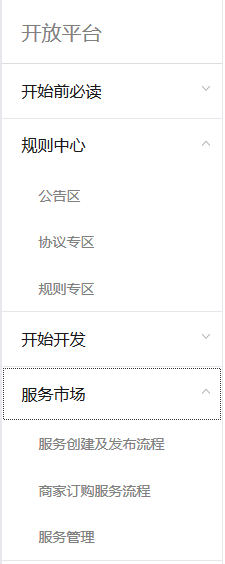
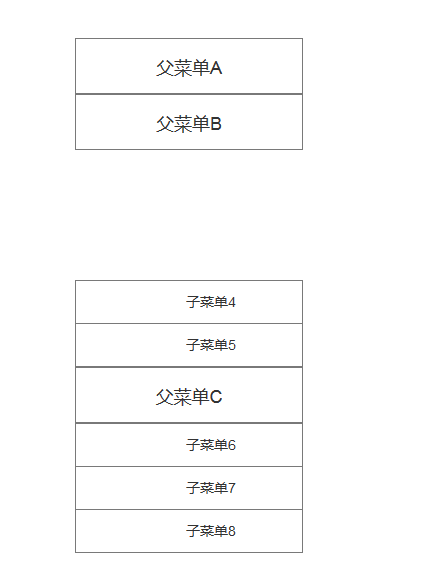
想实现一个如下图一样的左侧动态菜单栏

核心思路:
菜单的开合怎么实现?
答:可以通过动态面板的显示/隐藏实现开合,每级父菜单下的子菜单集放在一个动态面板里,点击父菜单切换动态面板的可见性,从而实现菜单的开合。
菜单合的时候下级父菜单上移怎么实现?
答:初始状态子菜单都是合起来的,父菜单由上向下排列。点击第一个父菜单,其子菜单展开,第二个父菜单下移到第一个父菜单的子菜单级下面,就像这样:

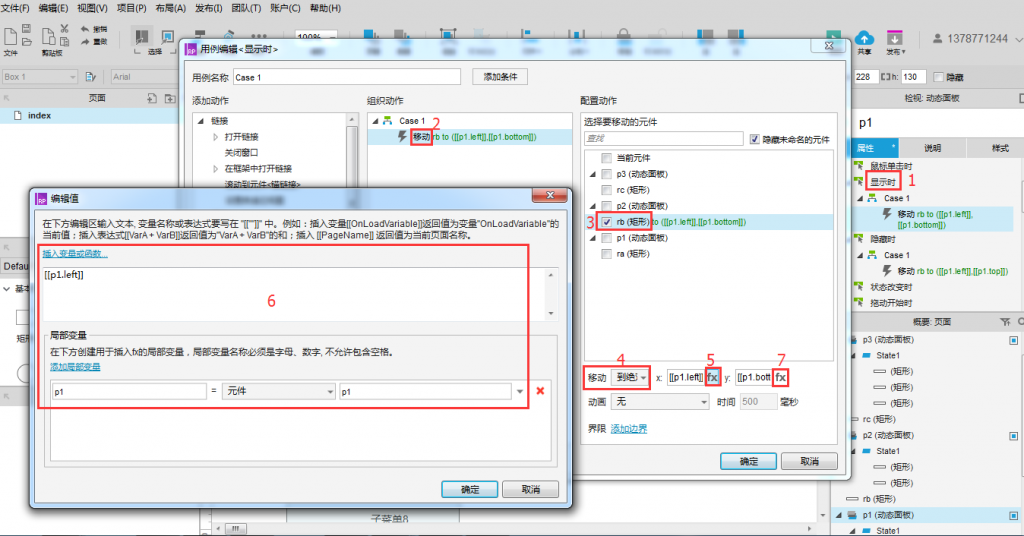
“开始开发”移到了“规则中心”的子菜单集下面,而子菜单集是一个动态面板,即将“开始开发”移动动态面板下,这里可以用移动到绝对位置实现,x轴方向将“开始开发”移到动态面板的left,y轴方向将“开始开发”移到动态面板的bottom。
当合上子菜单时,就像这样:

同理,合上时隐藏动态面板,x轴方向将“开始开发”移到动态面板的left,y轴方向将“开始开发”移到动态面板的top。
这样既可实现动态移动的效果。
具体步骤:
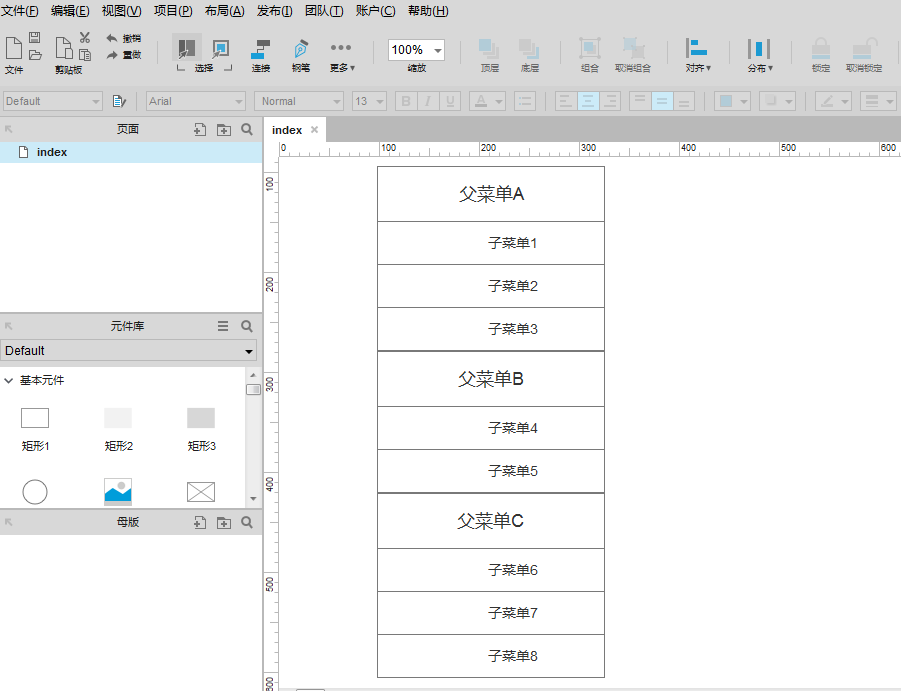
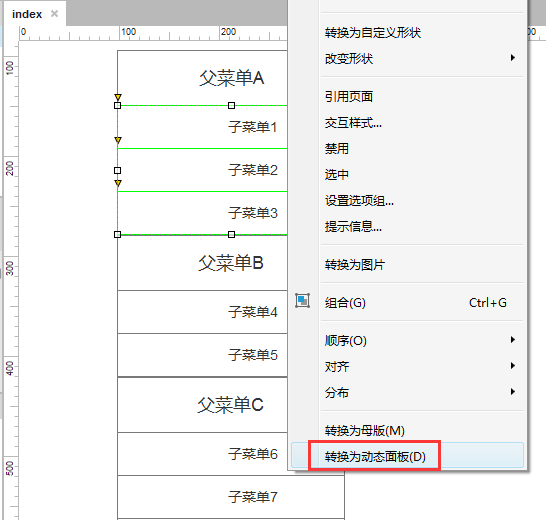
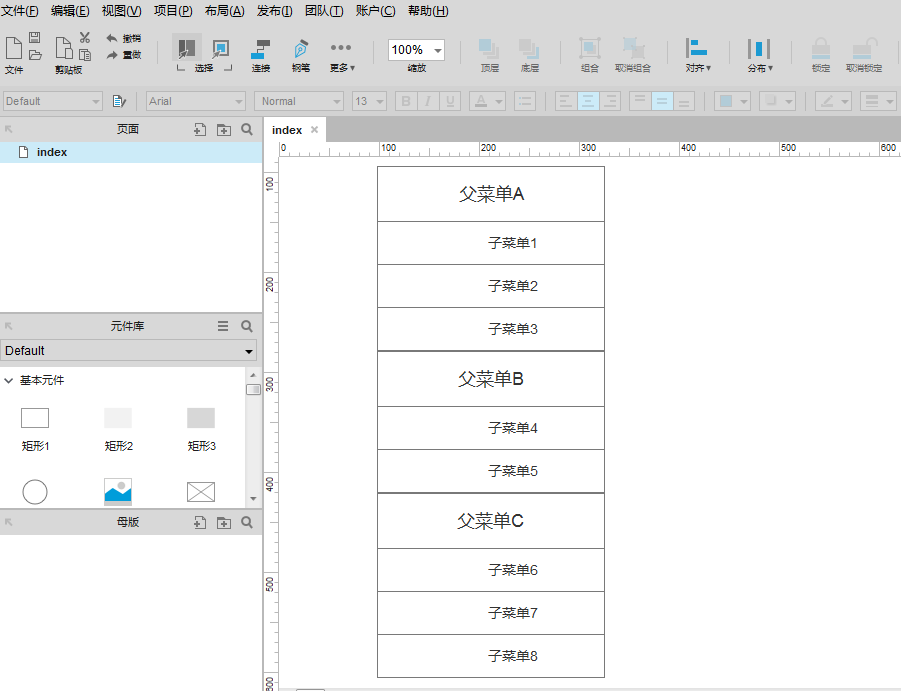
- 在主面板上画出如下几个矩形,排列好,命名好,父菜单分别命名为ra、rb、rc

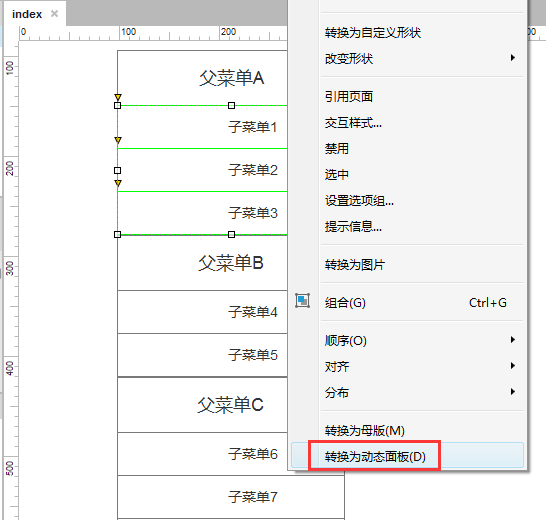
- 将子菜单转化为动态面板,另两个子菜单们类似处理,并分别命名为:p1、p2、p3

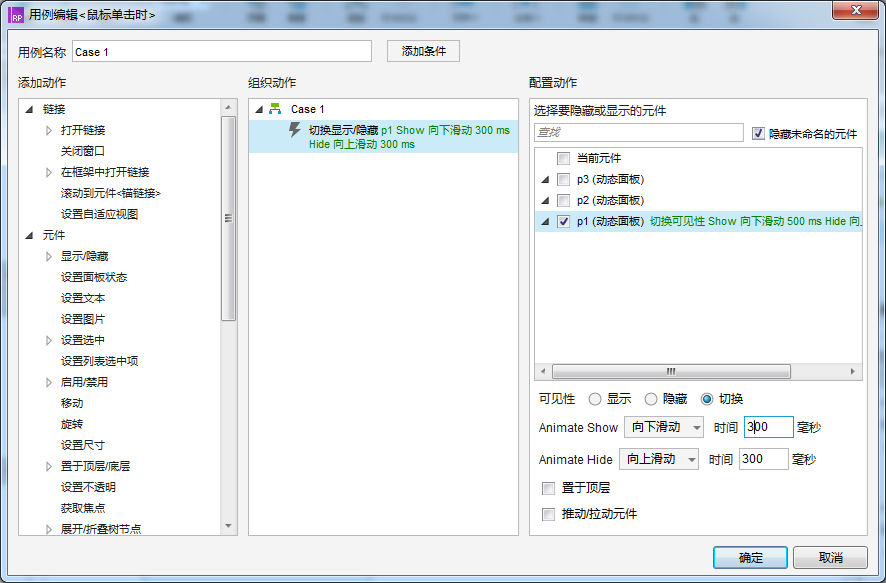
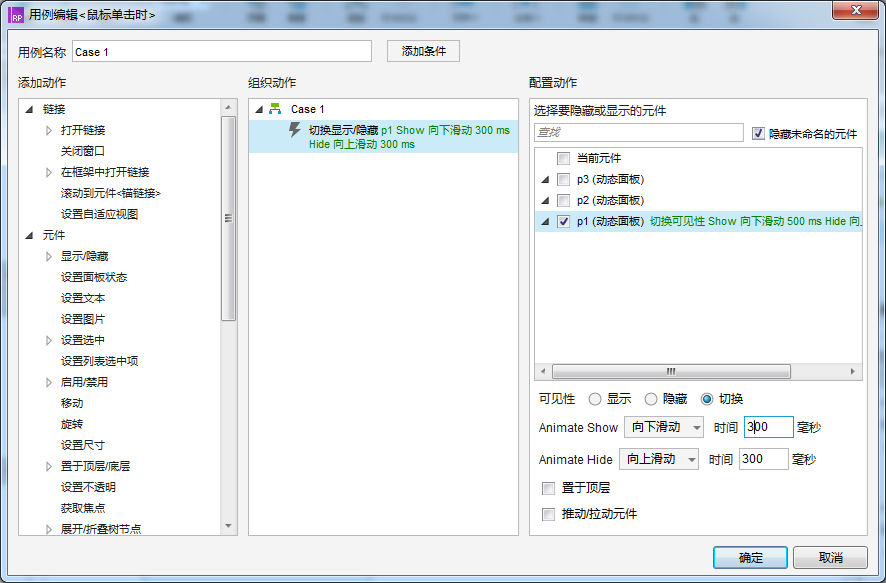
- 处理第一个父菜单A,添加事件,鼠标单击时切换动态面板p1的可见性

同理设置父菜单B鼠标单击时切换动态面板p2的可见性,父菜单C鼠标单击时切换动态面板p3的可见性
按F8预览后可以发现,我们已经实现了点击父菜单控制子菜单的开合,但是没有我们常见的那种动态效果。
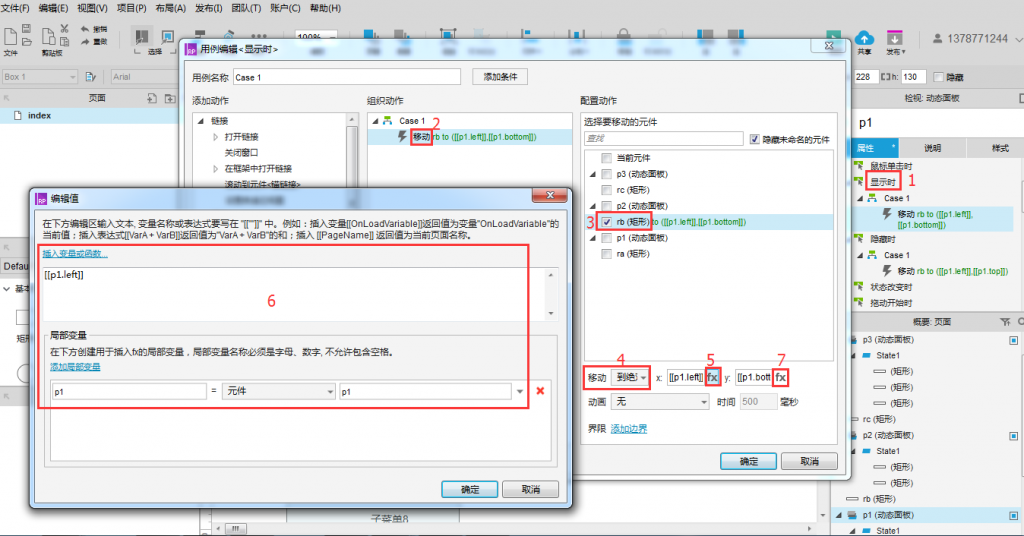
5.接下来:当子菜p1合起来(隐藏)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的顶部。
当子菜单p1打开(显示)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的底部。

6.同理,设置好p2
当子菜单p2合起来(隐藏)的时候,父菜单C在x轴方向移动到p2的左侧,在y轴方向移动到p2的顶部。
当子菜单p2打开(显示)的时候,父菜单C在x轴方向移动到p2的左侧,在y轴方向移动到p2的底部。
这样我们的父菜单的动态变化就正确了。但是父菜单下的子菜单变化不正确,当父菜单上移时,其子菜单仍然在原地不动,就像这样:

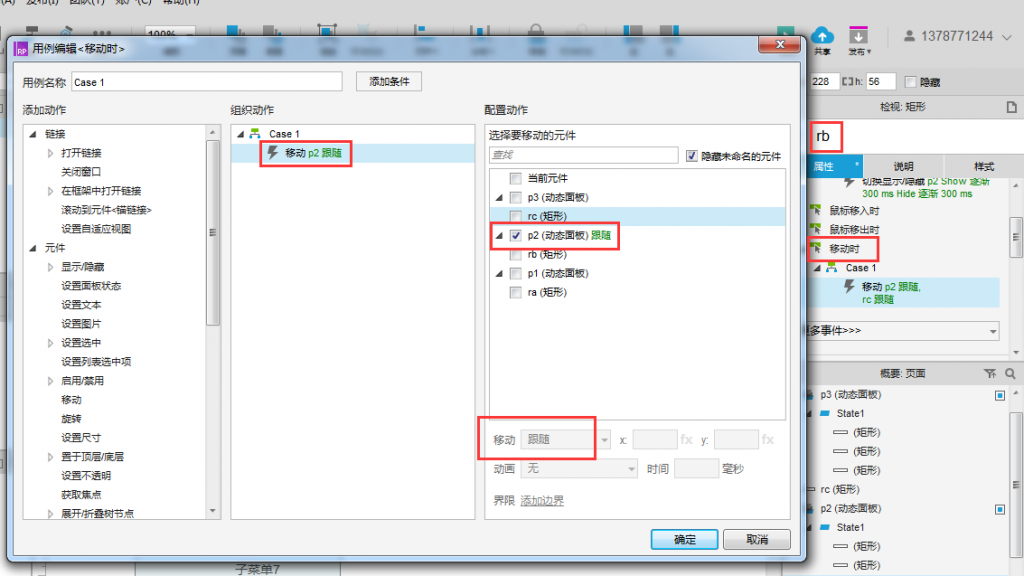
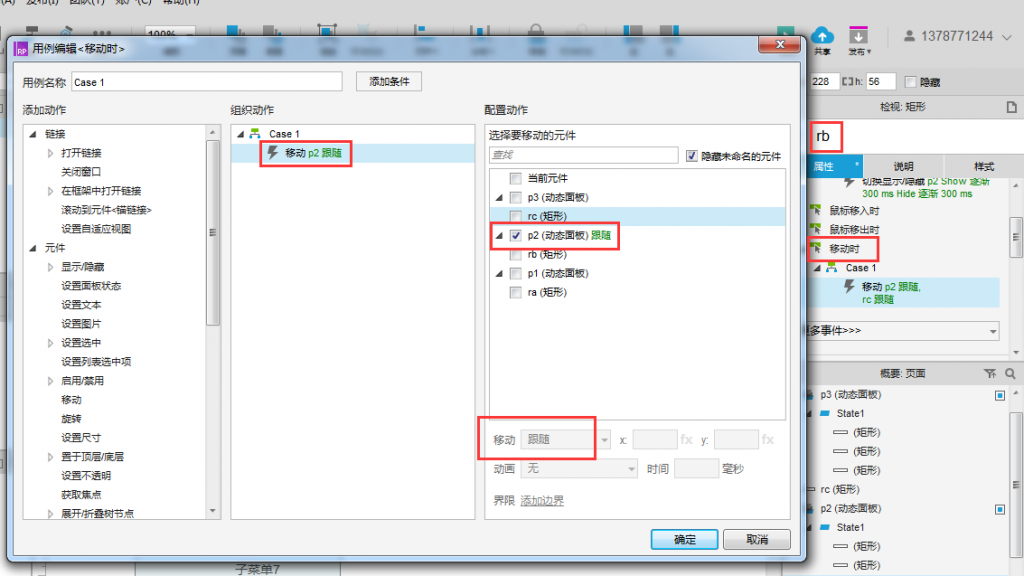
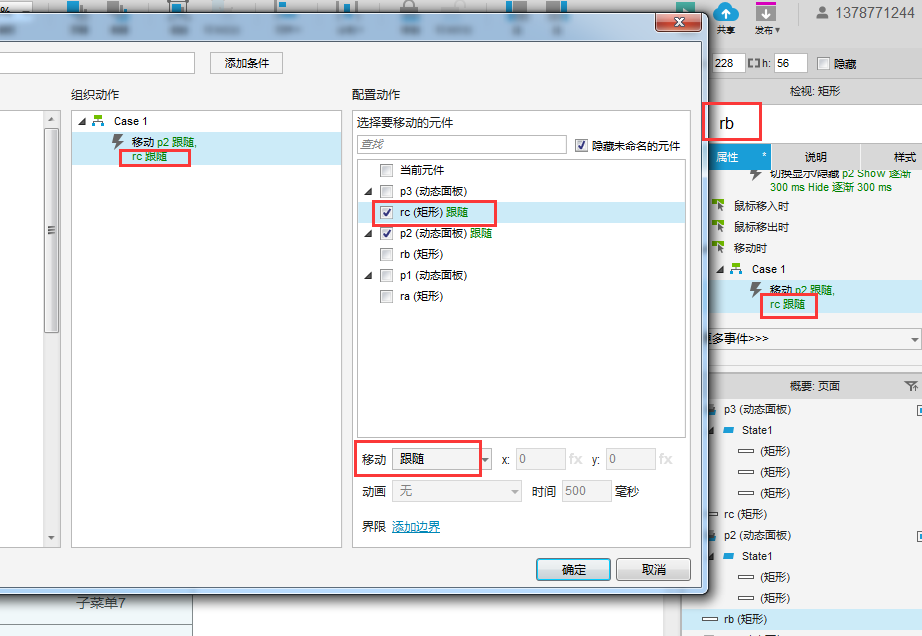
7. 这时我们再设置该父菜单下的子菜单(即动态面板)跟随父菜单移动,p1的父菜单A是顶级菜单,不会移动,所以设置p2跟随B移动、p3跟随C移动即可。

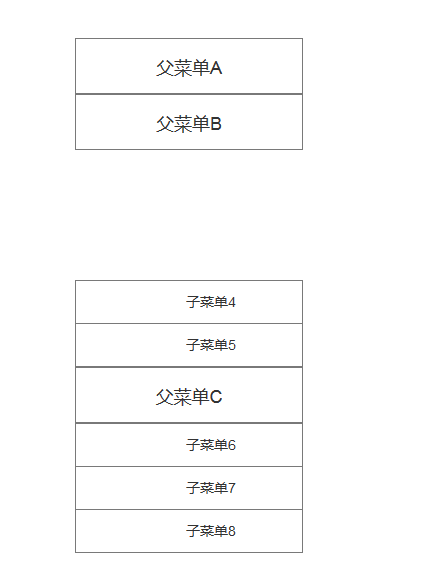
8.按F8预览可以发现,当A的子菜单合并时,B与B的子菜单已经实现跟随移动,但C与C的子菜单并未移动。如下图:

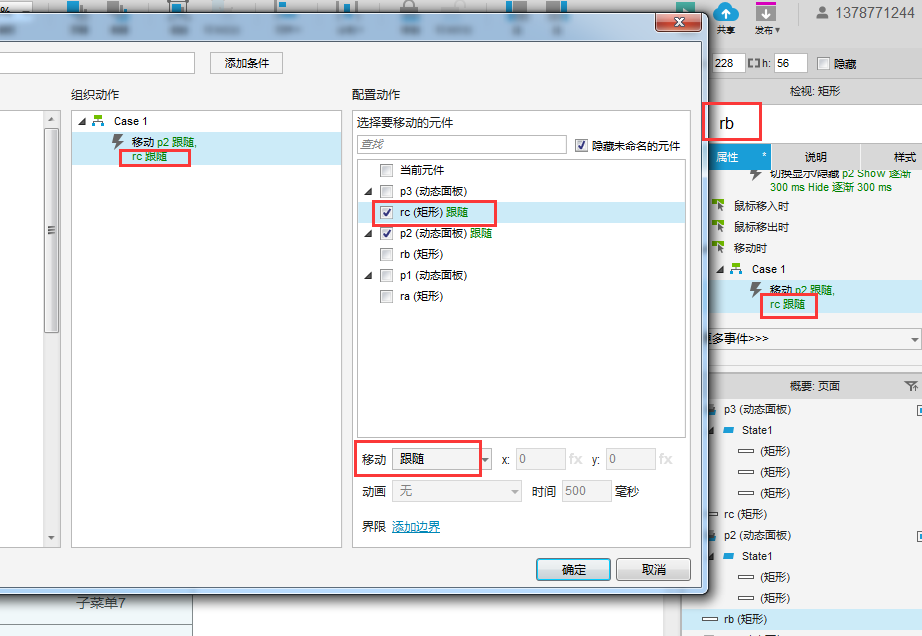
这里增加设置C跟随B移动即可:

9.至此,这个简单的左侧动态菜单就实现啦。也可以给矩形做一下简单的颜色处理,为了美观。就像这样:

哈哈,对你有用的话别忘记点赞哦~需要原型的可以私我。^_^
作者:浅若伊泪,产品界的小白。我在找到自己的路上^_^。
如果本文对您有帮助请分享给您的好友,也可按Ctrl+D收藏本页面,谢谢!