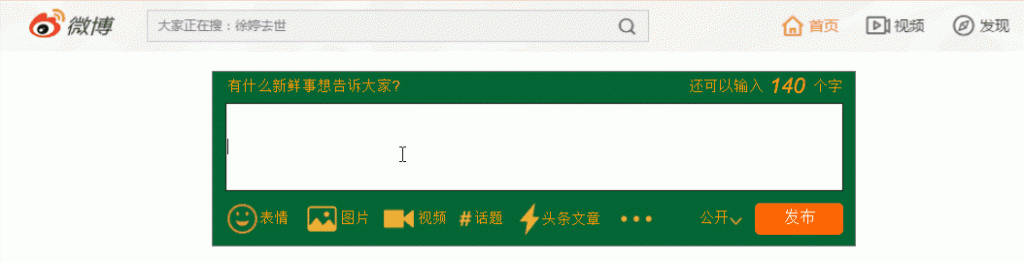
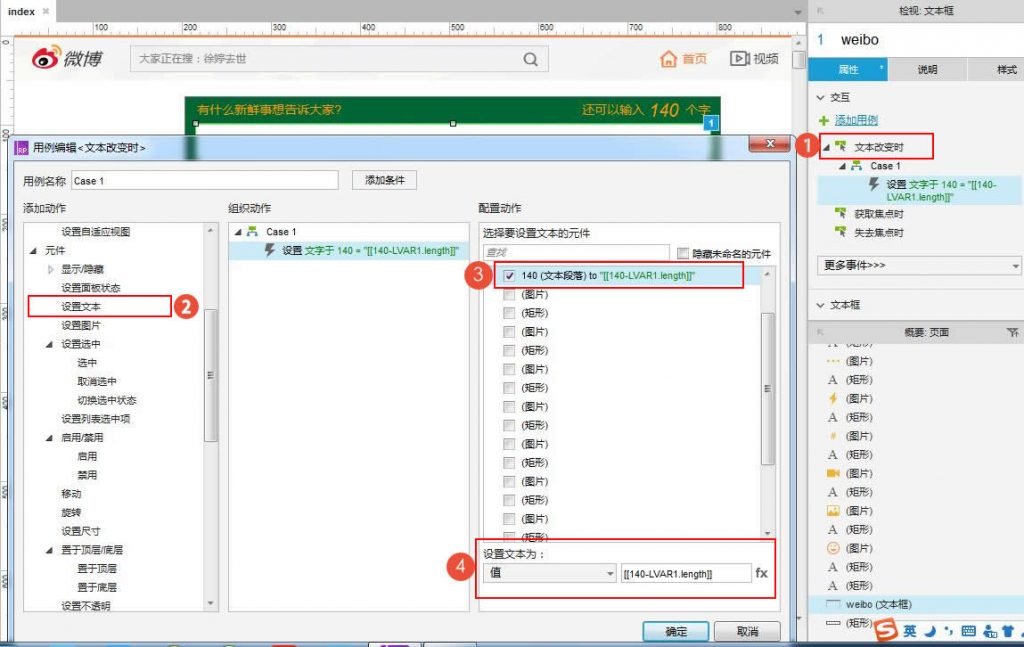
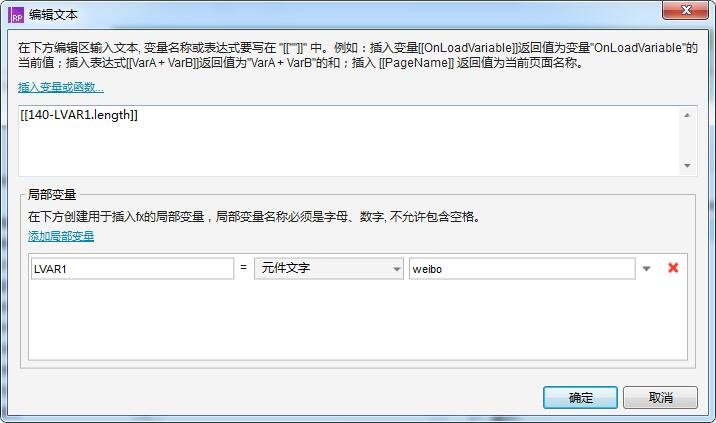
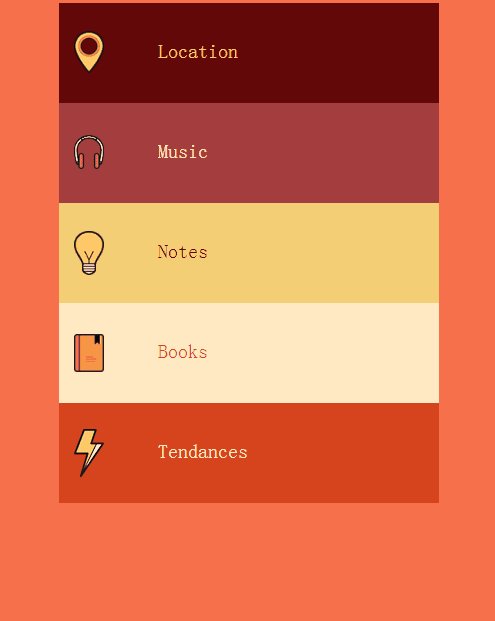
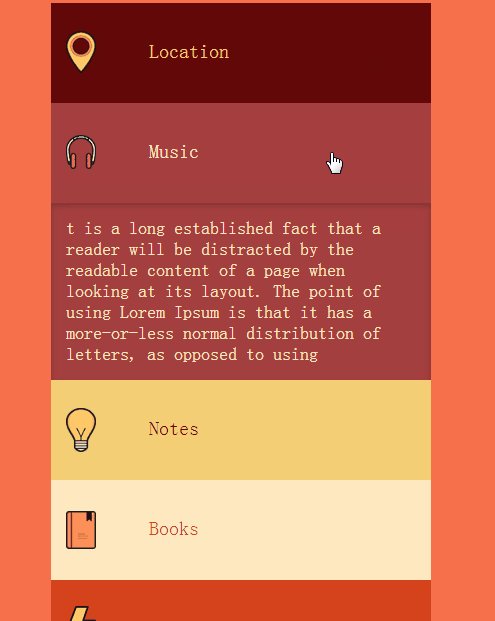
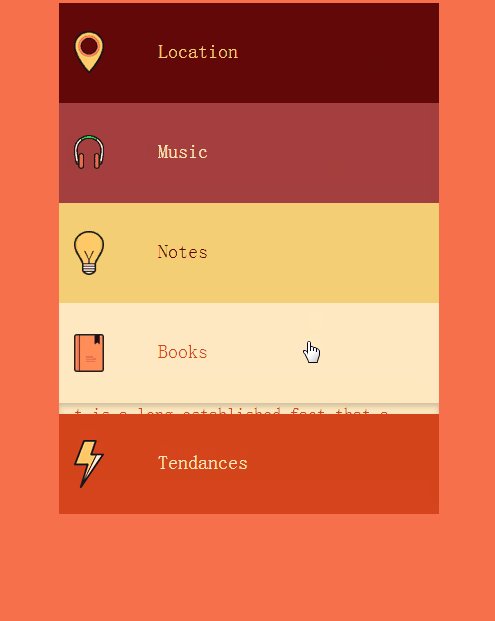
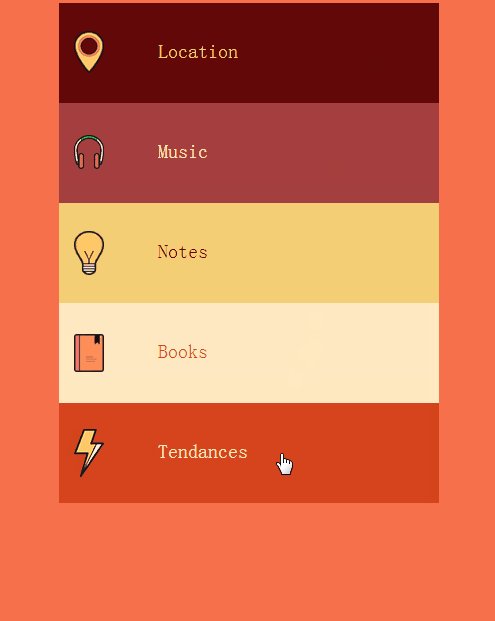
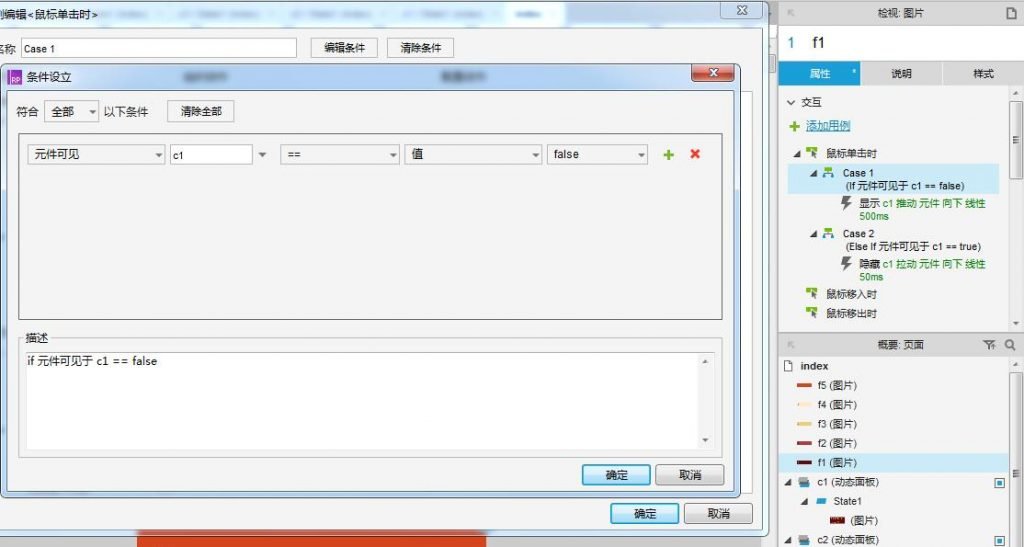
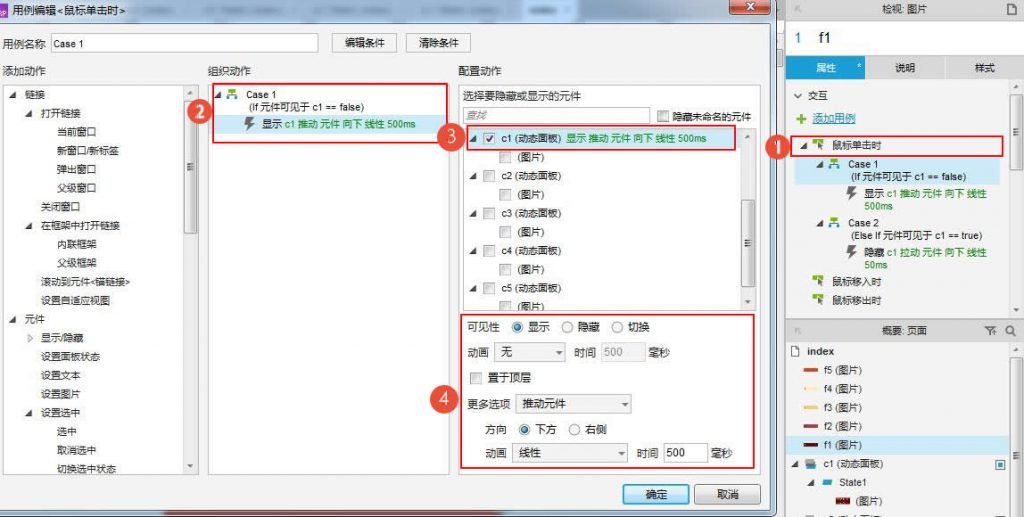
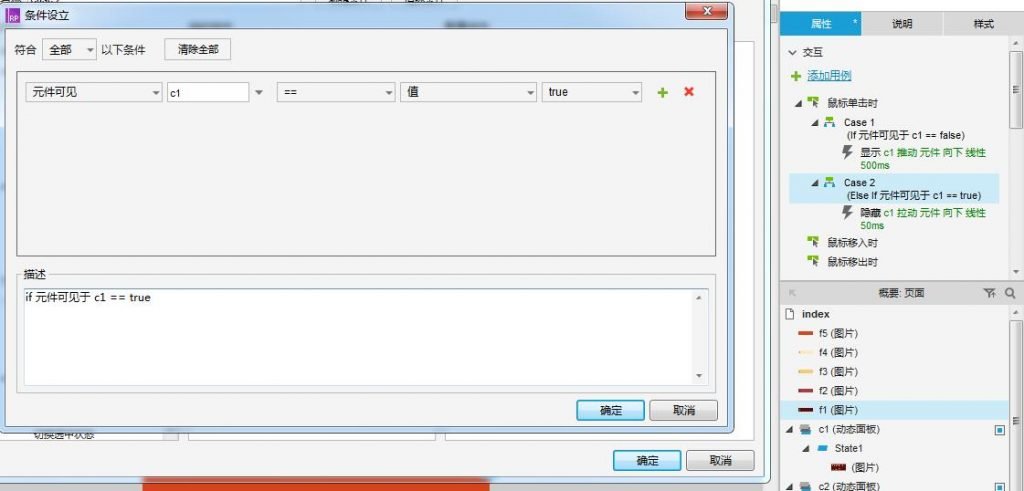
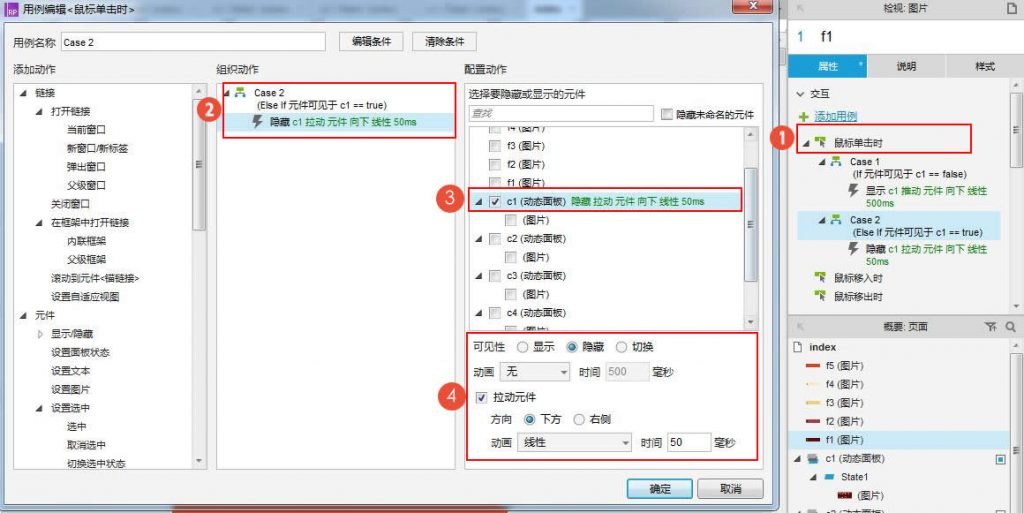
Axure RP设计新浪微博140字输入、手风琴效果的方法
www.365-588.com XKER.COM 时间:2016-09-09 12:42:33 评论:条
相关文章:
- 评论列表(网友评论仅供网友表达个人看法,并不表明本站同意其观点或证实其描述)
-
- 热点内容
-
- 企鹅FM&喜马拉雅FM竞品分析报告
- 揭露微信抢钱100提现骗人的方法
- 外卖产品(饿了么、美团外卖、百度外卖)竞品分析
- APP如何推广?策划APP推广方案的好方法
- 【APP推荐】玩电影:过过配音瘾 你的声音和哪个明星像?
- 一个微信公众号,是如何做社群管理及社群运营的
- Emoji 表情翻译神器:将文字翻译成表情
- 写文案前,记得列个清单【李叫兽-南孚糖果装案例】
- 简书APP产品体验报告
- 微信是怎样炼成的—微信产品的发展历程
- 修改手机号之前,我把手机里的APP的修改手机流程都跑了一遍
- 各大安卓应用市场联系人方式
- Axure原型 | 基于微信公众号的积分商城交互稿
- 五种“互联网+学车”的商业模式
- 对QQ、微信等第三方登录的几个思考